티스토리 블로그를 운영하게 되면서 궁금해했던 이미지의 최적화하는 방법에 대해서 고민해 보았습니다. 제일 먼저 본문에 올리는 사진과 캡처 이미지의 적당한 사이즈와 글자가 깨지지 않는 범위에서 용량을 최적화하는 방법과, 대표이미지로 올라갈 이미지를 제작하고 최적화하는 방법에 대하여 알아보도록 하겠습니다.
1. 이미지 포맷의 종류
- JPG, JPEG
- PNG
- GIF
- webP
1) 이미지 포맷은 무엇인가?
그래픽을 전문적으로 공부하지 않았다면 위에 있는 이미지의 포맷별 차이점을 알기 어려울 듯합니다. 일반적으로 사진을 카메라로 찍을 때에는 비 압축 방식의 이미지로 저장을 한다면 RAW 확장자의 파일으로 저장이 되어 있을 겁니다. 이 이미지는 사이즈도 크고 해상도도 높고, 파일 용량도 크기에 인쇄용으로 적합할지는 몰라도 인터넷 상이나 모바일 상으로 업로드하여 보여주기에는 여러모로 불편한 점이 많습니다. 그렇기에 가벼운 사이즈의 파일 용량 경량화와 저해상도로 저장하기 위해서 대표적으로 위의 4가지 포맷의 이미지 압축방식을 많이 사용하고 있습니다.
2) JPG 또는 JPEG는
한 픽셀이 저장할 수 있는 정보를 줄임으로서 용량을 줄이는 방식입니다.
사진과 같은 자연스러운 이미지의 해상도를 줄이는 방식과 색상을 줄이는 방식을 둘 다 선택하여 용량 줄이기를 하는데요. 너무 압축을 강하게 하면 이미지 손실이 일어납니다. 그래서 손실 압축방식이라 합니다.
3) PNG는 JPG와 GIF의 단점을 보완한 포맷방식입니다.
PNG 이미지 압축 방식은 웹에 올릴 때에 JPG와 같은 이미지의 자연스러움과, GIF가 가지는 알파채널 즉 투명배경을 둘 다 가능하게 하기 위한 포맷으로 처음에 사용되었습니다. 지금도 투명한 어떤 부분을 표현하고자 할 때에 사용하는 포맷형식이라 생각하면 됩니다. 그리고 PNG는 픽셀 색상압축과 픽셀데이터를 동시에 압축하는 방식입니다. 색상이 몇가지 안된다면 GIF나 PNG 포맷으로 압축하는 방법을 권합니다.
4) GIF는 로고나 글자 등 적은 색상을 압축할 때 사용하는 포맷 방식입니다.
같은 색상의 정보를 여러 픽셀이 공유함으로 파일용량을 줄이는 방법을 채택하고 있습니다. 알파채널 즉 투명을 표현할 수 있으며, 간단한 애니를 표현할 때에도 사용할 수 있습니다.
5) WepP는
가장 최근에 나온 이미지 포맷 방식으로 인터넷 위주로 압축할 수 있는 포맷입니다.
용량을 가장 많이 압축 할 수 있고, PNG가 가지는 모든 장점을 가지고 있으면서, PNG보다는 용량이 적다고 할 수 있습니다. 동영상 유튜브 편집할 때에도 자주 사용되는 포맷이라고는 하나, 100% 호환율은 어려우며, 가장 대중적인 포맷인 JPG에 비하면 아직 사용자가 적습니다. 용량이 가장 적다고는 하나, 포토샵으로 웹 미리 보기로 JPG 포맷으로 가장 효율적인 사이즈로 저장한다고 가정해 보면, 아직까지는 JPG가 가장 편하고 가장 대중적인 포맷형식입니다.
2. 이미지 파일의 용량을 결정하는 속성
- 해상도
- 색상
- 이미지크기
1) 해상도
해상도란 2가지로 나눌 수 있는데, PPI와 DPI로 나눌 수 있습니다.
PPI(Pixels Per Inch)는,
주로 디지털 이미지와 관련이 있습니다. PPI는 이미지의 크기를 인치당 픽셀 수로 표시합니다. 예를 들어, 이미지의 PPI가 300인 경우, 1인치에 300개의 픽셀이 표현될 수 있습니다. 이는 컴퓨터의 모니터를 설정할 때 가장 많이 접해 본 개념 일 것입니다. 해상도가 800x600일 때와 1024x768 일 경우를 생각해 보면 알 수 있습니다. 모니터의 해상도를 결정할 때에, 많은 영역을 보고 싶다면 해상도를 높게 해야 많이 볼 수 있다는 것을 알 수 있습니다. 한 페이지에 표현 가능한 상세함이라고 생각해 보면 이해하기가 쉽습니다. 800개의 픽셀 수 보다는 1600개의 픽셀크기는 두 배 작고, 픽셀수는 4배이상 배치되어야 한다는 걸 알 수 있습니다.
DPI(Dots Per Inch)는,
출력 장치의 범위를 측정하는 기준으로, 주로 프린트 인쇄 관련 분야에서 사용됩니다. 인쇄할 때의 도트의 크기를 인치당 도트의 개수로 표시합니다. 즉 1인치당 점을 100개 찍을 수 있다면 해상도 100을 600개를 찍을 수 있다면 해상도 600 dpi로 표시합니다. 즉 PPI는 화면에 표시되는 이미지의 화질을 결정하며, DPI는 인쇄되는 이미지의 출력에 영향을 미칠 것입니다.
보통 인쇄할 이미지의 최소 해상도는 200 dpi이상으로 잡고 있으며, 일반적으로 사용하는 이미지는 300 dpi, 고품질 이미지는 600 dpi이상으로 작업을 하고 있습니다. 웹용으로 업로드하는 이미지는 이렇게 해상도를 높게 하여 설정하면, 파일을 용량이 커지면서 인터넷에 업로드나 다운로드할 때의 속도가 현저히 떨어지게 됩니다. 그래서 인터넷용 이미지로 포맷을 변경하는 작업을 해주는 데, 그 포맷이 위에 설명하였던 4가지 포맷 JPG, JPEG, PNG, GIF, webP입니다.
일반적으로 웹이나 모바일에 업로드하는 이미지의 해상도는 72 dpi로 설정합니다.
좀 더 해상도를 올리고 싶다고 하더라도 96 dpi 정도로만 하여도 모니터로 보는 것에는 어려움이 없습니다. 하지만 인쇄용을 모니터용 해상도로 낮추어서 인쇄한다면 그물모양의 망점이 보일 것이며, 저품질 이미지로 인쇄할 수밖에 없습니다.
그렇다면 웹상으로 보여질 이미지를 300 이상의 해상도로 작업한다면 어떻게 될까요?
이미지는 고품질이 될지도 모르겠으나, 방문자는 기다리다가 현저한 속도저하로 멋진 이미지를 보기 전에 다른 사이트로 발길을 돌려야 할 것입니다. 같은 사이즈의 이미지라도 50 dpi와 150 dpi의 파일용량은 차이를 면적으로 계산을 해본다면, 50x50, 150x150으로 차이가 날 수밖에 없습니다. 이미지는 한 픽셀이 가지는 정보를 압축하는 것이기에, 픽셀 수를 줄이지 않는다면, 그 압축량은 미미할 수 밖에 없습니다.
2) 색상
색상의 개수로 압축하는 대표적인 방식으로는 GIF 파일이 있습니다. 색상을 한정적으로 한두 가지만 사용할 경우에는 그 압축하는 효율이 가장 좋은 방식입니다. 하지만 대부분 사용하는 이미지는 사진을 사용하는 경우가 대부분일 것입니다. 그럴 경우에는 JPG 파일 포맷이나 PNG를 사용하는 것이 좋습니다.
그렇다면 어떤 경우에 JPG를 사용하고 어떤 경우에는 PNG를 사용하면 좋을 까요?
이 둘의 차이점은 거의 없고, PNG가 알파채널 형성이 가능하다고 생각하면 될 듯합니다. 그렇다면 PNG만 사용하면 편하지 않을까요? 아닙니다. 일반적으로 볼 때에, 같은 조건일 경우에는 JPG가 조금 더 파일 용량을 적게 차지합니다. 왜 이런 현상이 생기는 걸까요?
색상계는 빛의 3요소와 색의 4요소로 나누어집니다.
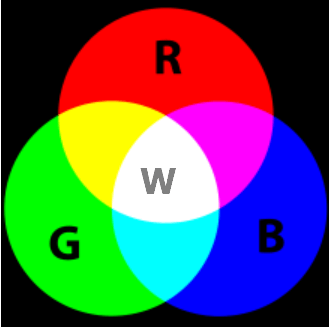
빛의 3요소는

RGB로 RED, GREEN, BLUE, 즉 빨강, 초록, 파랑이 빛의 3요소로 쓰입니다. RGB는 빛의 가산을 기반으로 하여 세 가지 색이 모두 합해질 때에는 흰색이 발현됩니다. RGB 왠지 친근하고 많이 들어본 것 같지 않으신가요? 컴퓨터를 구입하거나 티브이를 구입할 때 몇 가지의 색상을 표현하는지 설명할 때에 한 가지의 색상을 몇가지의 색상으로 만들어 낼 수 있는지를 광고할 때 많이 보셨을 것입니다. 일반적으로 한가지의 색상을 8비트로 산출한다고 가정한다면 3가지 색상을 사용한다면 24비트의 색상의 정보를 한 번에 전송하게 됩니다. 이것을 일반적으로 천연색이라고 합니다. 픽셀이 작아지면 작아질수록, 픽셀당 처리할 수 있는 정보량이 많아질수록, 총천연색 HD, FHD, UHD 이런 식으로 발전해 왔습니다.
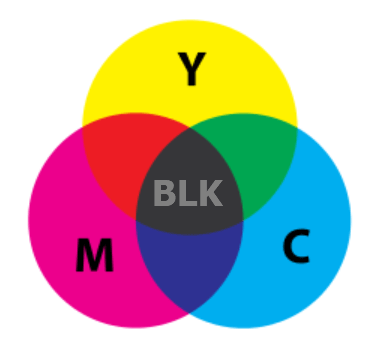
색의 4요소는

CMYK입니다. Cyan, Magenta, Yellow, Black의 약자로 인쇄와 관련하여 사용되는 색상 모델입니다. CMYK 모델은 감산을 기반으로 하고, 다양한 색상을 출력하기 위해 네 가지 기본 색상을 만들었습니다. 블랙이 추가된 이유는 CMY를 합하여도 진한 갈색으로 나올 뿐 진한 검은색이 발현되지 않기 때문에 검정을 따로 추가할 수밖에 없습니다.
색의 4요소 또한 너무나도 친근한 개념입니다. 어디에서 보았던 것일까요?
프린터의 잉크를 갈아줘야 할 4가지 잉크의 색상입니다. 그리고 최초의 프린터는 도트프린터에서 시작했기 때문에 지금도 DPI로 그대로 사용하고 있습니다. 요즘 도트프린터를 알고 계신 분이 몇이나 있을지 모르겠네요. 아마도 생물학과에서 세포그림을 그리신 분이라면 점화를 이해하시거나, 미술학과에서 점묘법으로 그려진 인상파의 그림을 본다면 이해가 빠를지도 모르겠습니다. 레이저 프린터를 사용해 보면 600 dpi이상도 표현이 가능해졌다는 것을 알 수 있습니다.
JPG와 PNG의 용량을 설명하면서 빛의 구성요소까지 흘러왔는데요~ 한 색상당 포함해야 하는 최소 정보량을 비트로 표현해야 한다면 JPG는 3 채널만 있으면 가능하지만 PNG는 4 채널이 필요합니다. JPG는 모니터에서 표현해야 할 색의 3요소인 RGB 즉 3 채널의 정보량만 있으면 됩니다.
하지만 PNG의 경우에는 3가지 색상 및 알파채널 즉 투명요소의 정보량까지 포함해야 하므로 파일 용량이 달라지게 됩니다. 물론 전문 그래픽 프로그램이 있을 경우에는 알파채널의 포함 유무를 옵션으로 설정하여 용량을 최적화할 수 있지만, 일반적으로 인터넷상으로 변경하거나 단순 확장자 변경일 경우에는 대부분 파일 용량이 커질 수 있기에 주의하는 것이 좋습니다.
3) 이미지의 크기
일반적으로 이미지의 비율은 가로 4: 세로 3 비율로 정하여 사용하는 것이 가장 무난합니다. 왜냐고요? 그냥 인류가 가장 편안하게 생각해 온 비율이기에 그렇습니다. 종이의 비율을 보면, A4용지일 경우에 가로는 297mm,세로는 210mm입니다. 모니터의 사이즈를 보더라도 16인지 17 인지의 가로세로 비율이 4:3에 가깝게 되어 있습니다. 요즘은 파노라마 뷰도 나오고 있기도 하지만, 가장 기본적인 화면의 사이즈가 4:3 비율이라는 것은 따로 설명할 필요도 없을 듯합니다. 마음대로 제작은 가능하겠지만 그것을 담는 그릇인 모니터나 종이가 4:3 비율이라면 그에 따르는 것이 좋습니다.
그래서 애드센스 고정형 사이즈의 광고를 만든다고 가정한다면, 400x300으로 만드는 것을 추천하는 것을 본 적이 있을 겁니다. 이 사이즈는 컴퓨터 모니터를 기준으로 했다기보다는 모바일 가로 사이즈 600을 기준으로 하여, 모바일에도 광고를 사용할 수 있도록 하기 위함일 것입니다.
이미지의 크기는 이미지의 면적과 그 면적에 해당하는 해상도에 필요한 픽셀수가 가지는 정보량으로 결정된 다는 것을 알 수 있습니다. 이미지가 너무 커도 속도가 저하되기에 상부에 올리는 이미지는 프리로드로 해서 순서대로 불러올 수 있도록 설정하고, 목록형 이미지는 가능한 작게 보이도록 설정하는 것이 좋습니다. 높은 해상도의 이미지는 작은 목록을 클릭하면 불러오는 방법으로 링크를 걸어두는 것이 인터넷 성능을 관리하기에는 더 적합할 듯합니다.
결론은, 일반적으로 업로드하는 이미지는 600~800픽셀을 넘지 않는 것이 좋을 듯 하며, 높은 퀄리티의 이미지가 필요할 경우에는 작은 이미지를 클릭했을 때 다시 업로드 하는 방식으로 설정하는 것이 좋을 듯합니다.

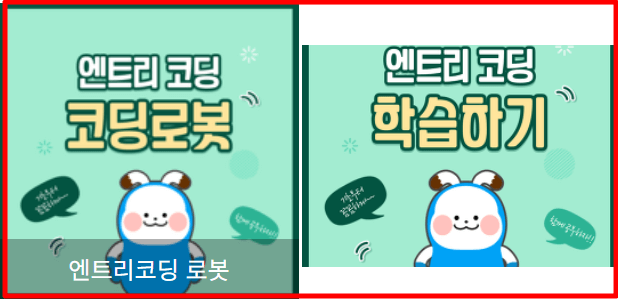
티스토리 블로그에서 리스트형 이미지는 위아래가 잘려져서 나가는 부분이 있으므로, 위의 하얗게 들어간 영역에는 중요한 글을 배치하지 않는 것이 좋습니다. 리스트형 목록에 들어가는 이미지의 사이즈는 315x222 픽셀이며, 썸네일형 목록에 들어가는 이미지의 사이즈는 300x300 픽셀입니다. 그러니까 블로그에서 대표이미지로 선정할 때 이미지의 안전 규격은 최소 300x300 픽셀이고, 대부분은 300보다는 크게 작업하는 것이 좋을 듯합니다.
만약에 용량을 적게 하기 위해서 목록에 들어갈 이미지를 200x150으로 작업한다면 어떻게 될까요? 가로 200픽셀인 이미지를 300픽셀으로 늘려서 보여주기 때문에 늘리기 전의 이미지에서 볼 수 없었던 계단형 선들이 보여질 것입니다. 우리는 이런 이미지를 깨졌다고 표현하지요. 사진이라면 그나마 이해가 가능하겠지만, 글자가 깨어진다면? 가독성이 현저히 떨어지게 될 것입니다. 그렇기에 목록으로 들어갈 대표이미지의 사이즈는 최소 300이상 400, 600으로 잡고 사이즈를 정하여야 한다는 것입니다.
그리고 목록으로 생성된 것을 보면, 글과 이미지의 상하단 부분이 잘려나가는 경우가 있는데, 잘리지 않기 위해서 이미지의 사이즈가 가로 300, 세로 300인 경우에는 세로중앙선에서 위아래로 111픽셀, 총 222 픽셀 내로 배치시키면 이미지나 글자가 잘리지 않는다는 것을 알 수 있습니다. 만약에 대표이미지 가로, 세로 사이즈를 정사각형의 600픽셀로 기준을 잡는다면, 세로 440 정도의 안전 범위가 글자가 잘리지 않을 것이라고 예측할 수 있습니다.
목록형 대표 이미지를 만들 때에 참고하시면 좋습니다. 위의 기준은 가로세로를 같은 정사각의 비율로 맞추었을 때의 위아래의 여분을 알려드렸습니다. 사용하는 대표이미지의 비율이 세로의 이미지가 짧다고 가정한다면 가로가 잘릴 수도 있습니다. 목록 이미지의 사이즈를 정하고 최적화하는데 도움이 되셨기를 바랍니다.
관련내용 연결
2023.11.01 - [정보/블로그관리] - 티스토리 블로그 글쓰기, SEO가이드, 콘텐츠최적화
'IT > 블로그관리' 카테고리의 다른 글
| 티스토리 블로그 글쓰기, SEO가이드, 콘텐츠최적화 (4) | 2023.11.01 |
|---|---|
| 티스토리 카테고리 관리 (2) | 2023.10.30 |
| 티스토리 블로그 시작 (1) | 2023.10.29 |


